
Austen
Austen is an AI-powered Nextjs application to generate story relationships between book characters using Mermaidjs diagrams.

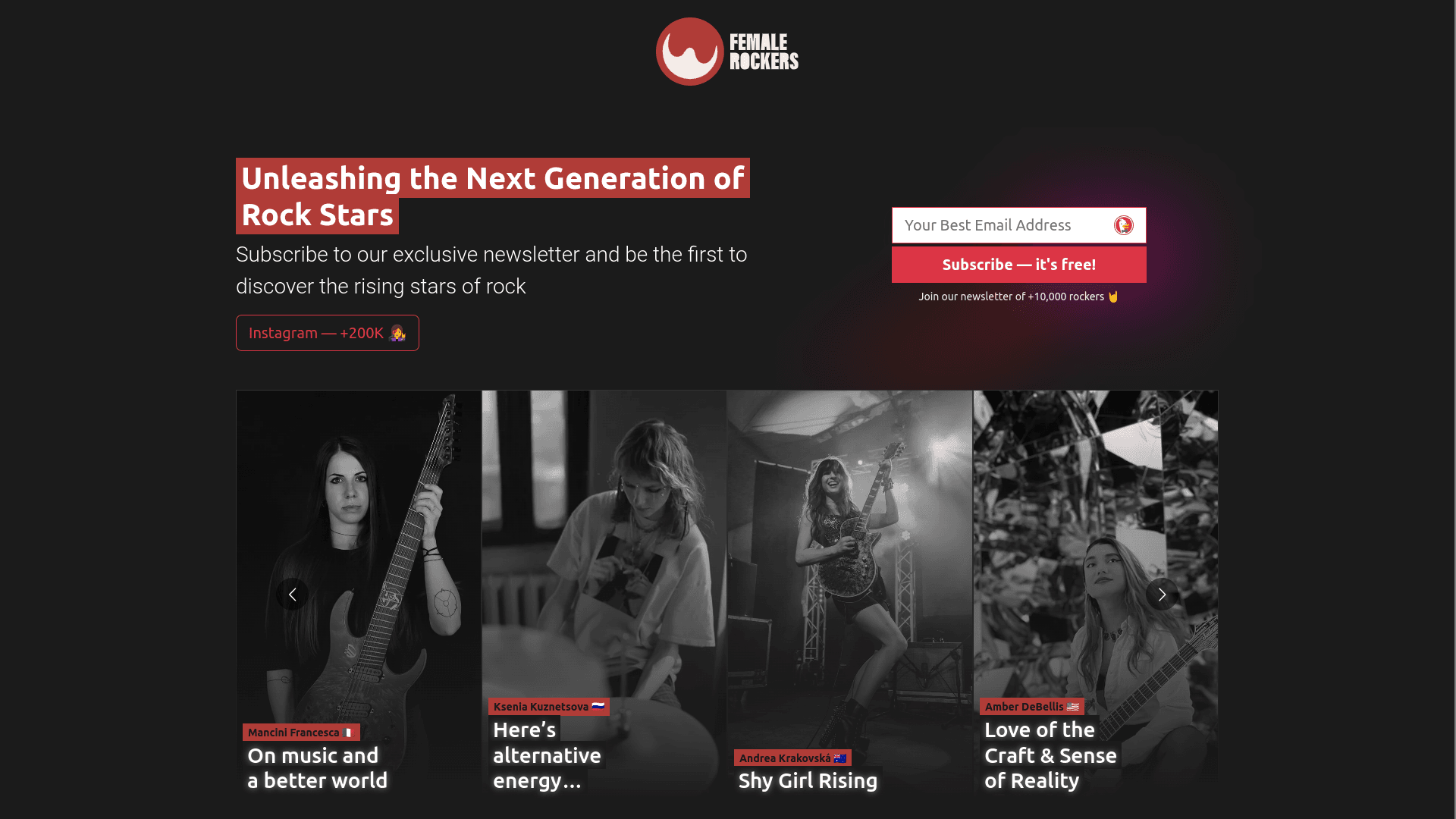
Female Rockers
FemaleRockers is a blog committed to interviewing and showcasing female rock musicians from around the world. Throughout the project, my main objective was to craft an eye-catching layout that captivates visitors and delivers an engaging user experience. To achieve this, I leveraged Sanity, a content delivery platform known for its speed and efficiency, ensuring fast and seamless delivery of content to the users.

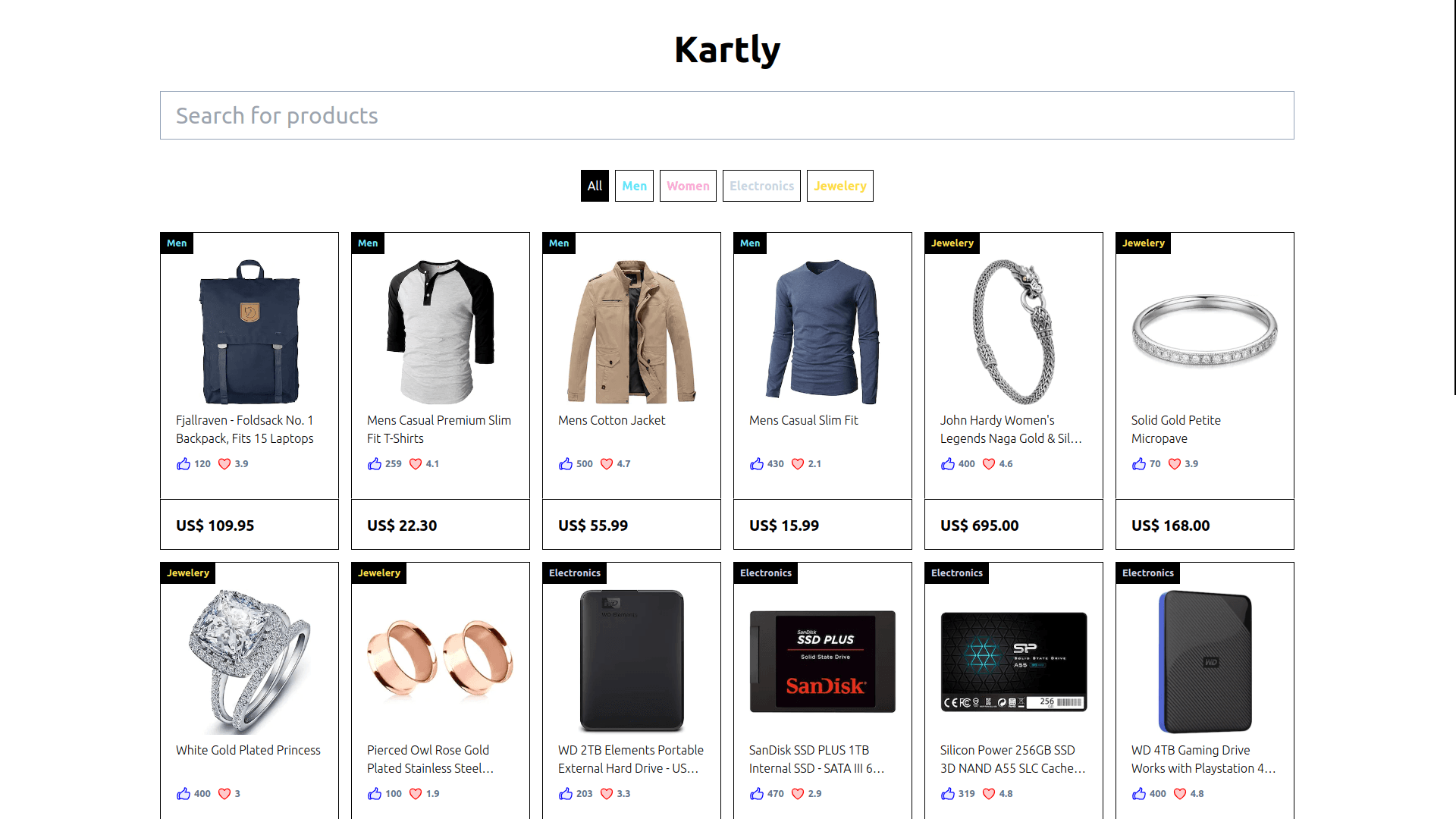
Kartly
Kartly is an online shopping app built with Next.js, React, and Tailwind CSS. It incorporates an external API to fetch example products, allowing users to search, filter, and view detailed information for each product. The project focuses on creating a clean UI with high accessibility for users, while also implementing data caching to optimize performance.